Protected: Creative Technology: Sound and Code for Graphic Designers – 1: Live Mic Input
Course
Creative Technology: Sight, Sound, Touch
Year
2022 Warning: Attempt to read property "ID" on bool in /home/b4ey4rbk3gtb/domains/alexbraidwood.com/html/main_wp/wp-content/themes/AlexBraidwood-IS-2021-11/single-student_projects.php on line 95
Other Creative Technology: Sight, Sound, Touch Projects
Protected: Creative Technology: Sound and Code for Graphic Designers – 2: Sound File Processing
Description
In this Graphic Design option studio, students rotate through five-week sessions with three different design professors working with creative technology in three different ways. For most, this is their first experience writing code as graphic designers. The class contains juniors, seniors, and graduate students.
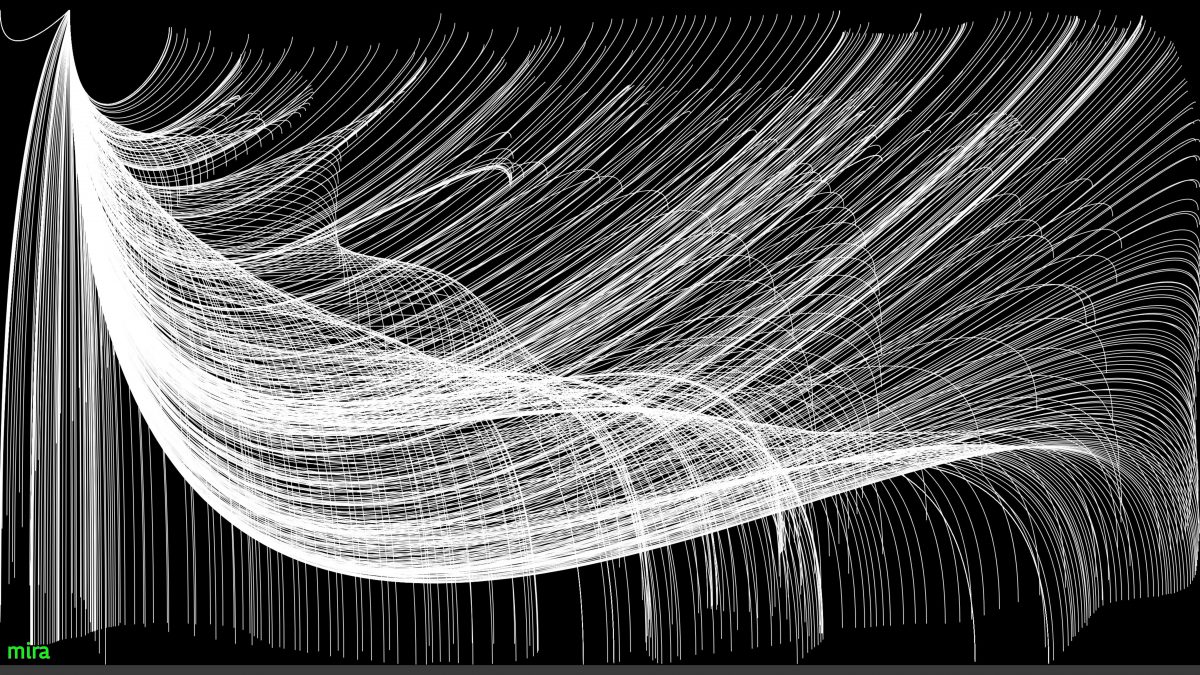
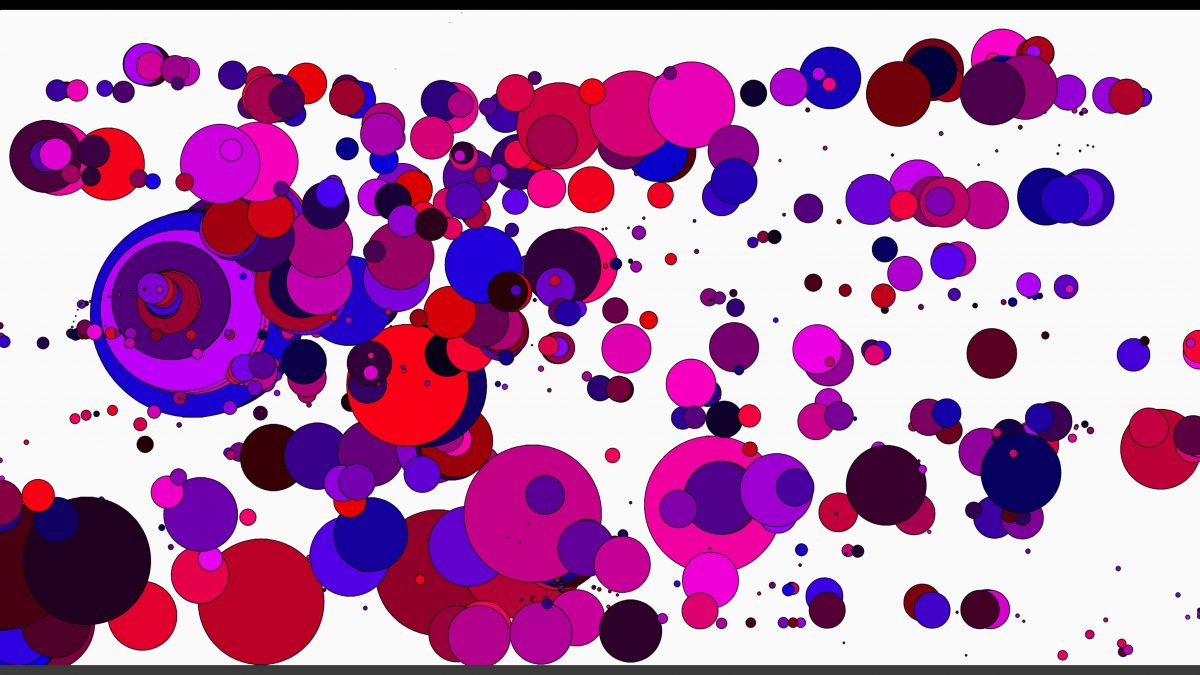
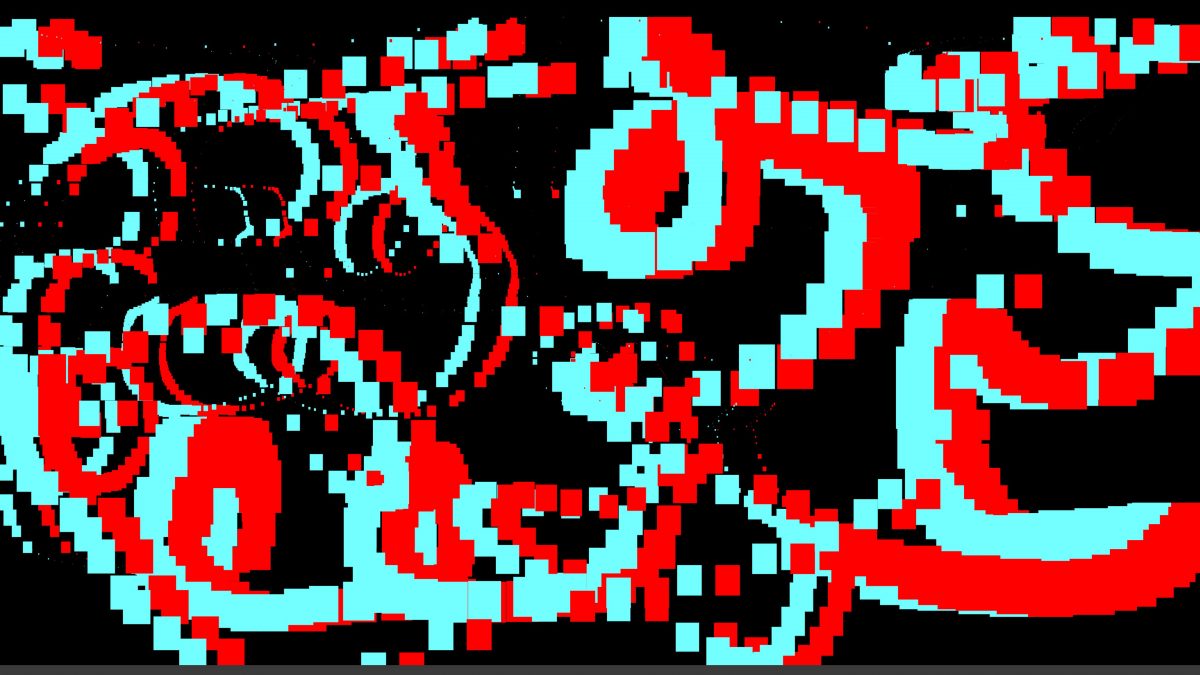
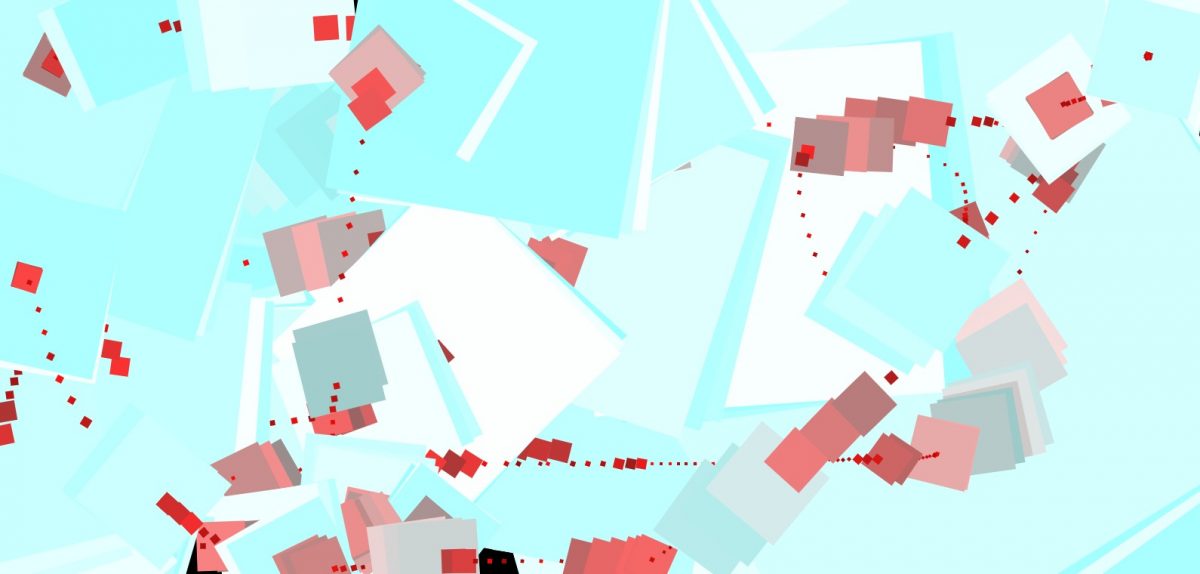
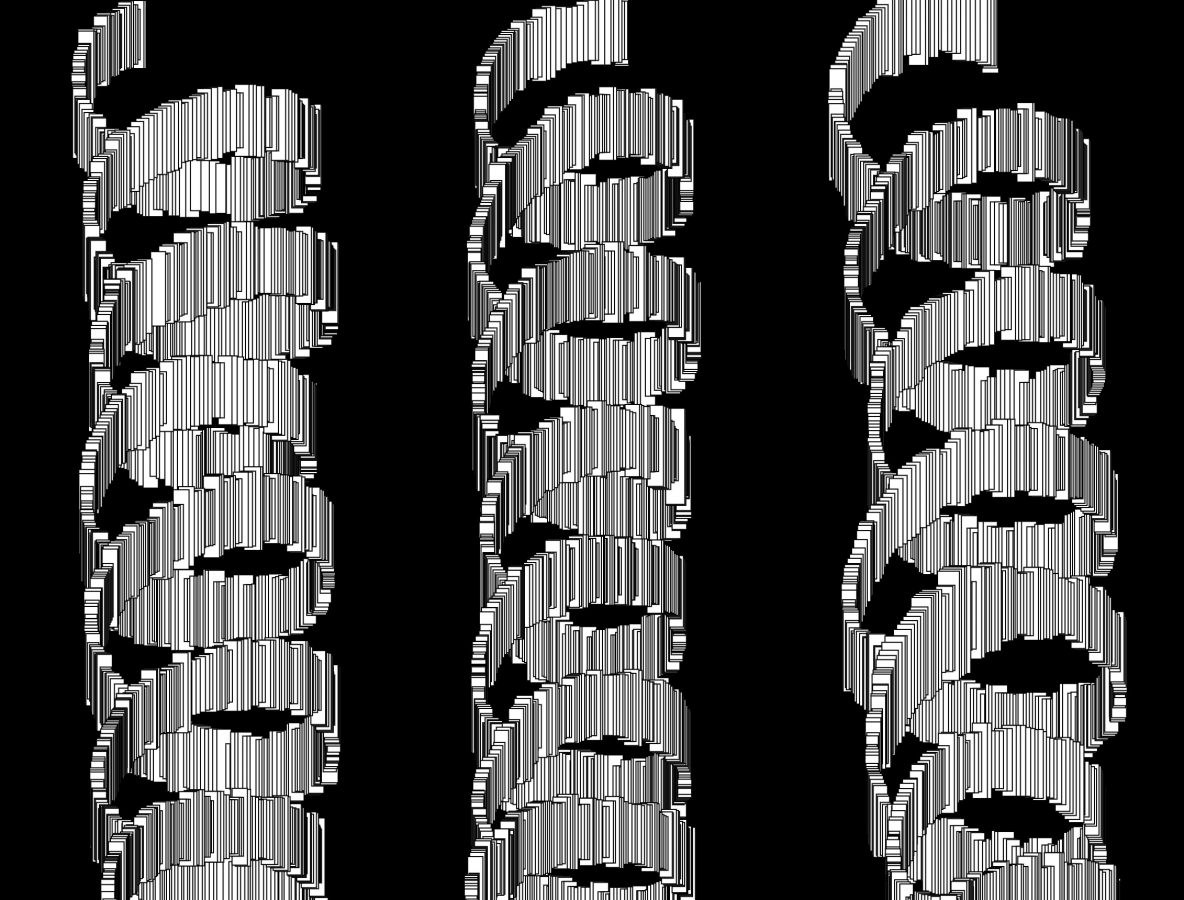
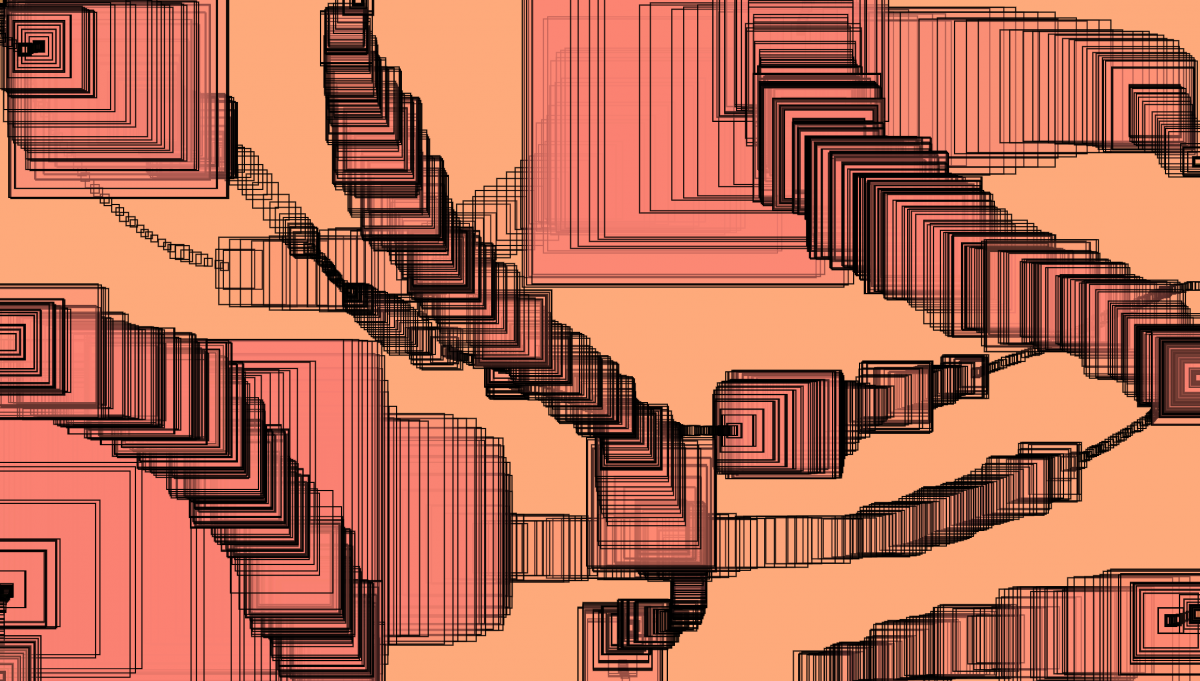
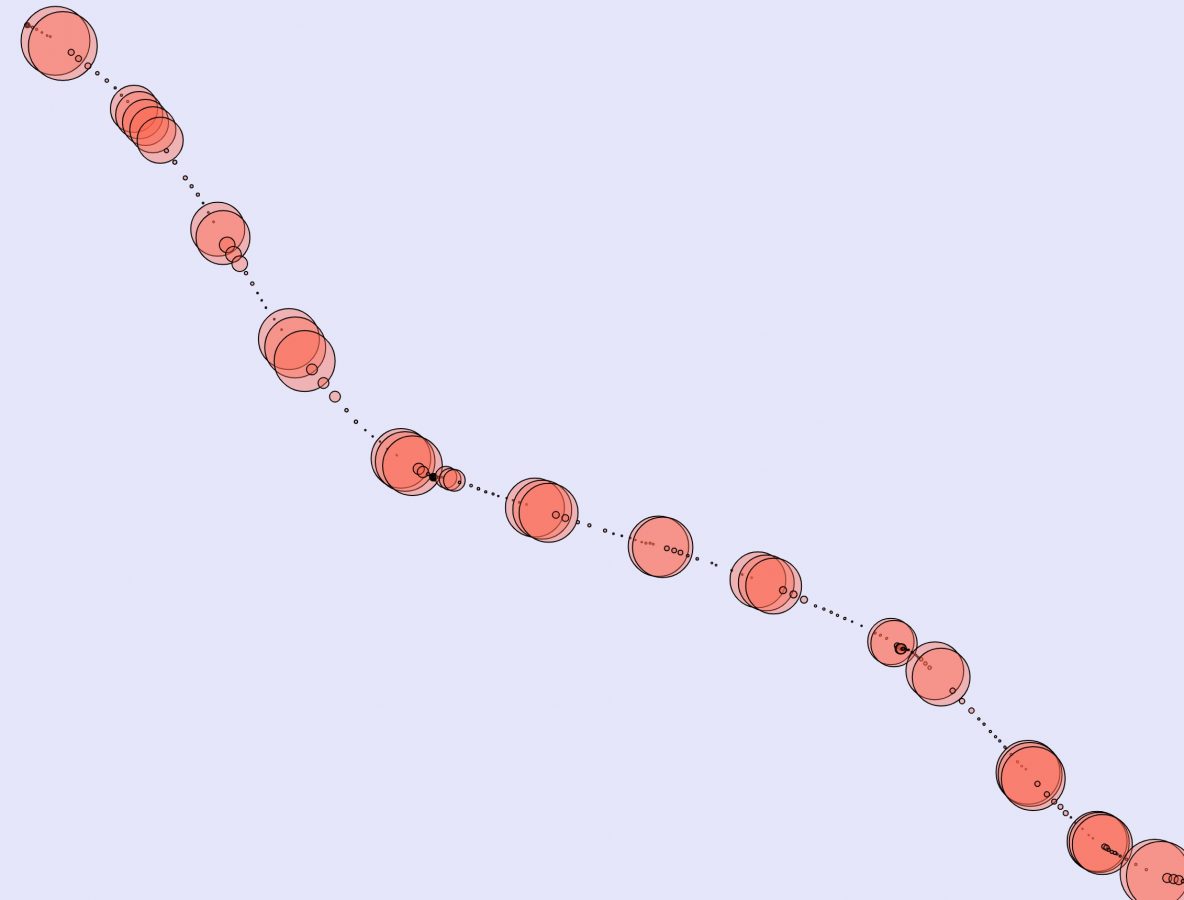
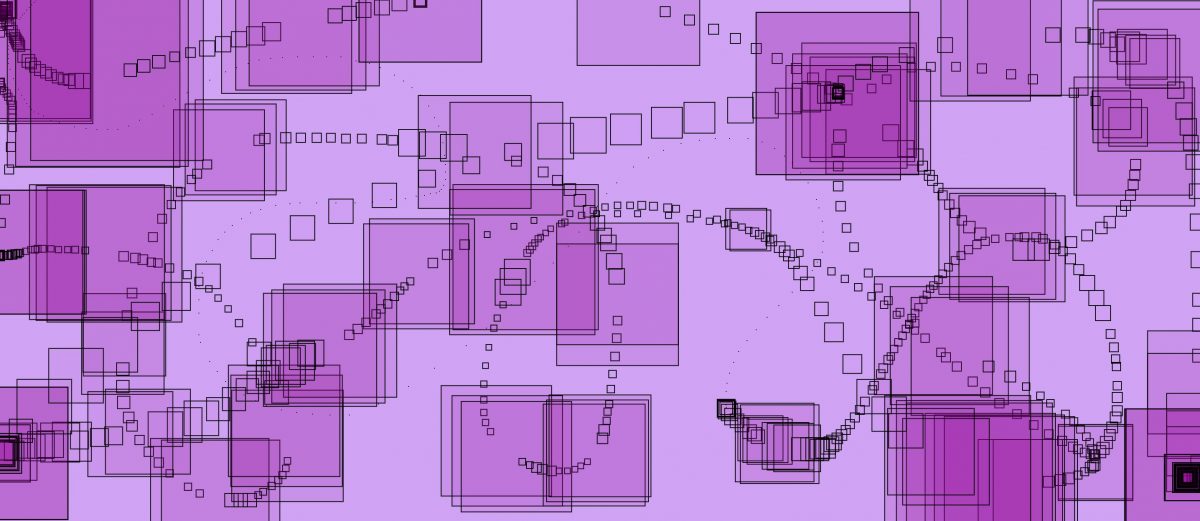
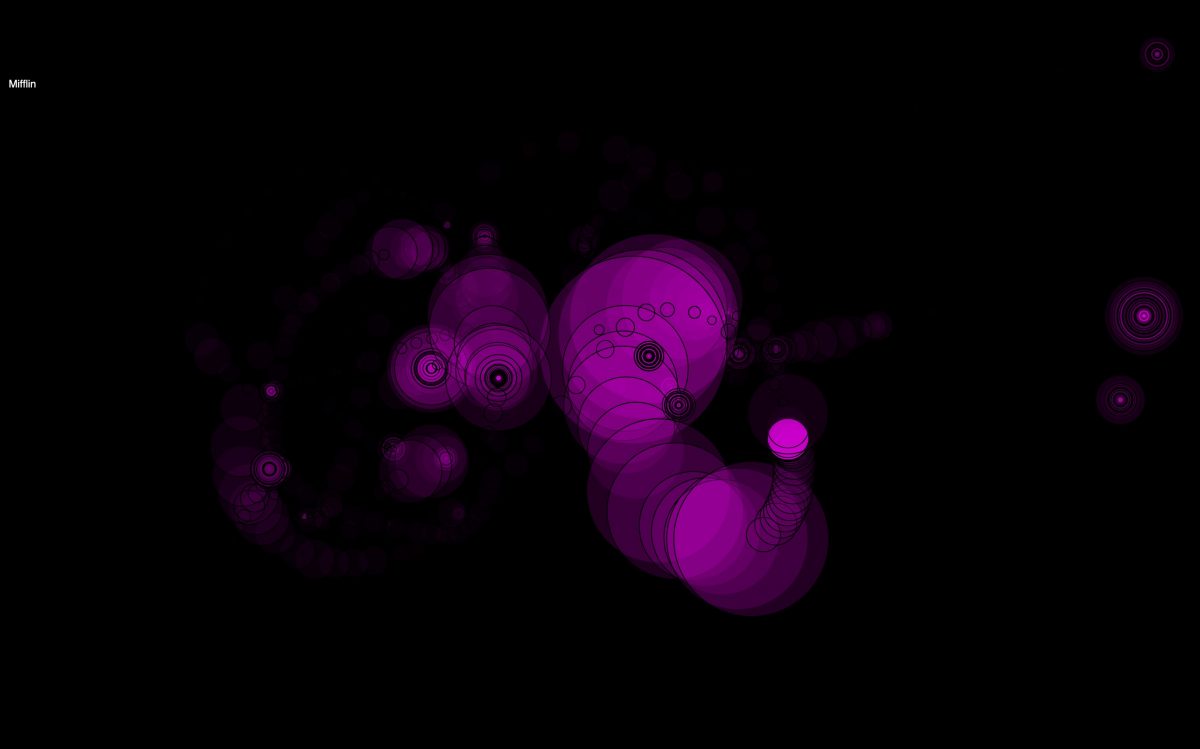
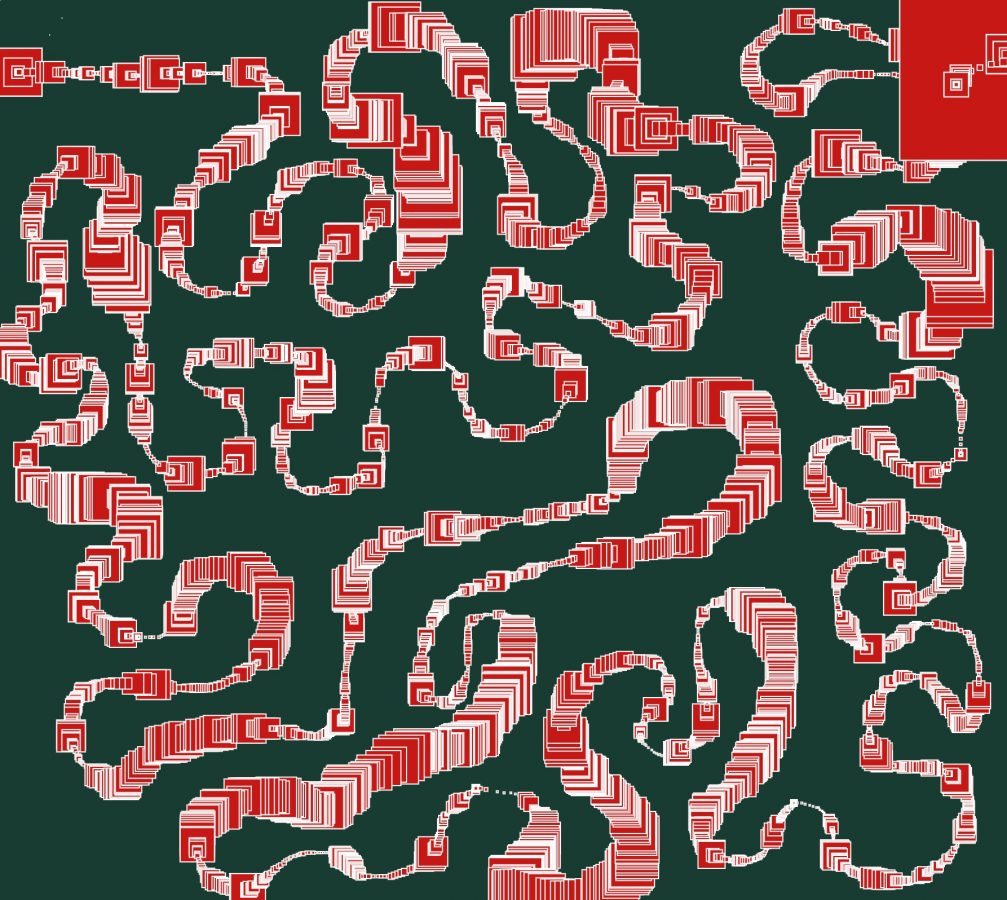
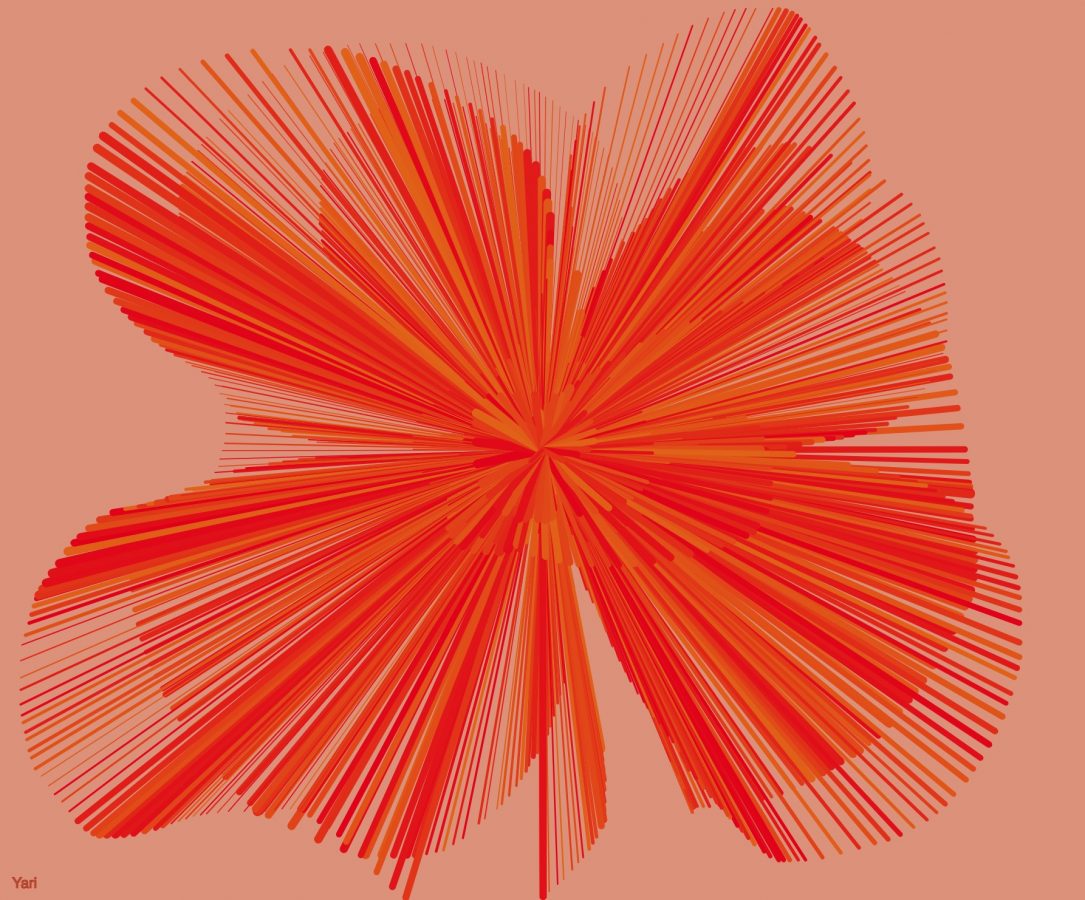
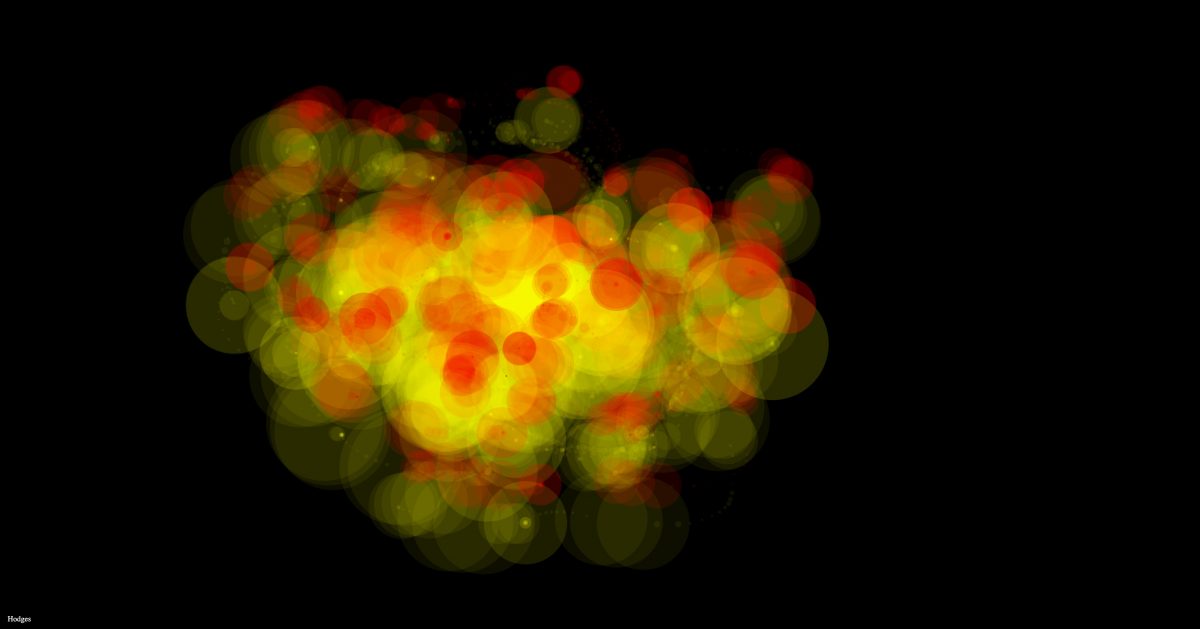
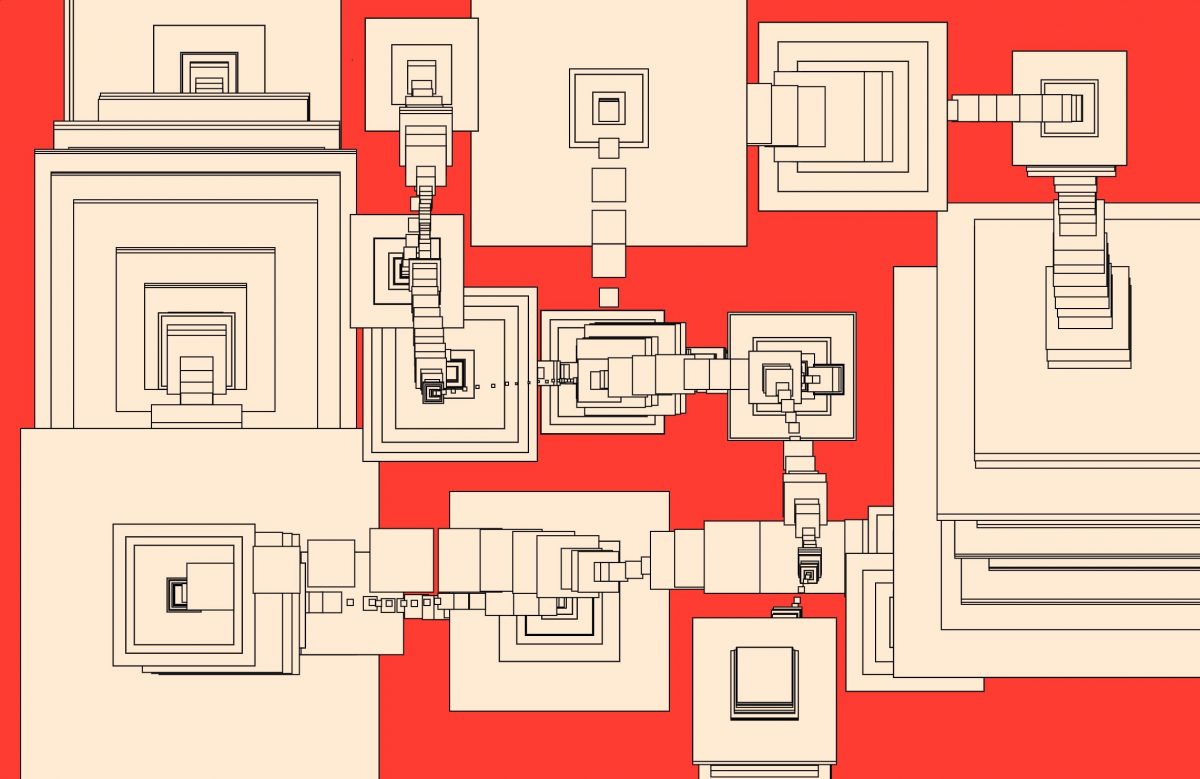
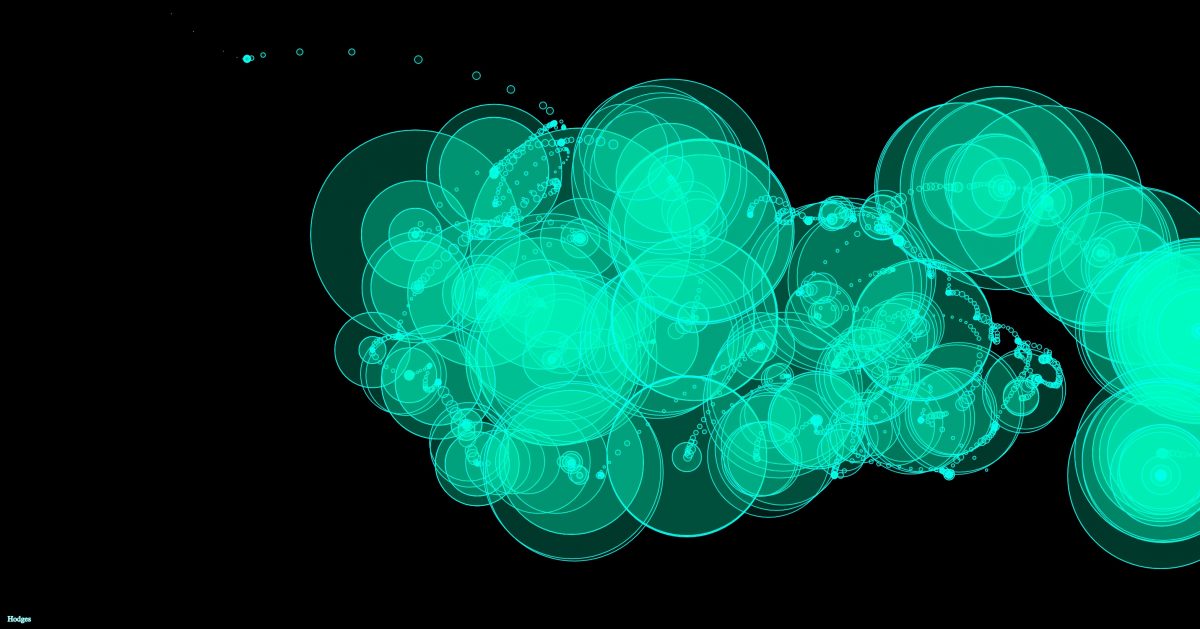
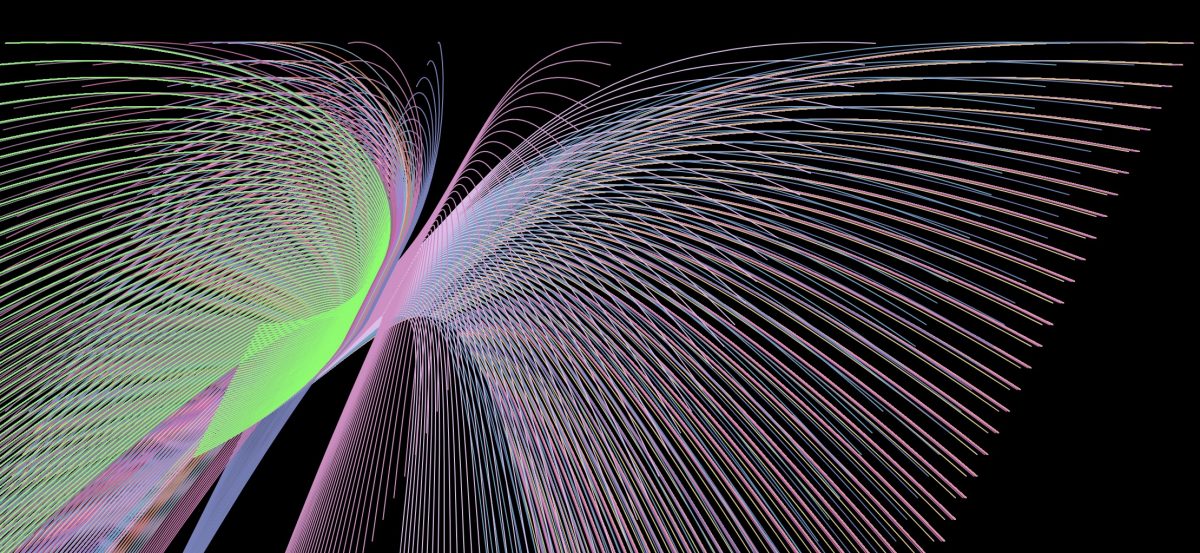
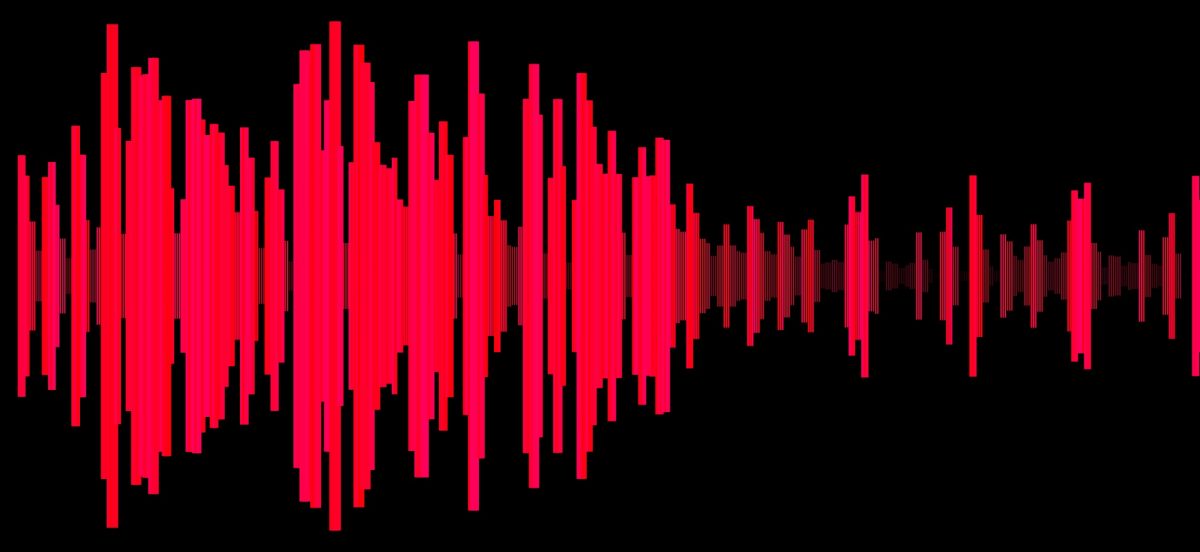
This work represents the results of a one-class period introductory demonstration followed by 5 days between class periods to play and experiment further.
Code for this assignment is based on reading values live from the computer’s microphone to impact the drawing of visual forms.
Project Goals
- Review and repeat the code we’ve learned during in-class demos.
- Start trying things from memory, then check if something goes wrong.
- Practice changing values to see the results in the rendered code.
- Change numbers. Make them higher and lower. Replace them with random. Replace them amplitude values. Replace them with the mouse position. &c
- Save generated files as part of an effective process.
- Save everything. Sometimes the beauty is found in the volume of output.
- Play & explore with assignment prompts but also be curious on your own.
- Play. Break. Go back to what worked. Play again.
- Save iterations. Anytime you get something producing good results, do a Save As and increment your file number.
- Demonstrate an ability to push beyond class demos.